
Previously I had blogged about students coding their vocabulary words. To help students take it up a notch I have created an Add-on template that puts a button in the sidebar. The button will run the students code. This provides students the opportunity to share what they coded and have another student test it.
Add-On Template
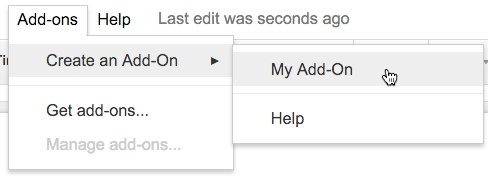
Add-on Menu
The Add-on menu will initially only open a sidebar panel with a button. Pressing the button will not do anything since the code behind the button has not been written yet.
Code
The code for the Add-on menu is pre-created. Students will need to go to the Tools menu and choose “Script editor” to view and modify the code. A blank function is at the top for students to code Google Apps Script. Since this is in a Google Doc their first line of code will need to be var docs = DocumentApp.getActiveDocument();
Below the blank function is the code for the Add-on menu. Students can edit it if they wish. Renaming the code document itself will change what is viewed in the Add-on menu. Changing the ‘My Add-on’ next to .addItem will change the name of what is viewed in the slide out menu.








1 thought on “Kids Code: Add-On Template”
This was more challenging than I thought it would be but very satisfying when you finally find how to make it work! 🙂